Selected Figma items are grouped by their styles and listed in the Selection Tab of the plugin.
For each distinct style group, you can apply following actions to Figma items having this style :
➥ Create and attach to New Token for each single style
➥ Tokenize All styles
➥ Select and attach to an Existing Token
Or
➥ Select,
➥ Delete,
➥ Zoom to selected items with this style.
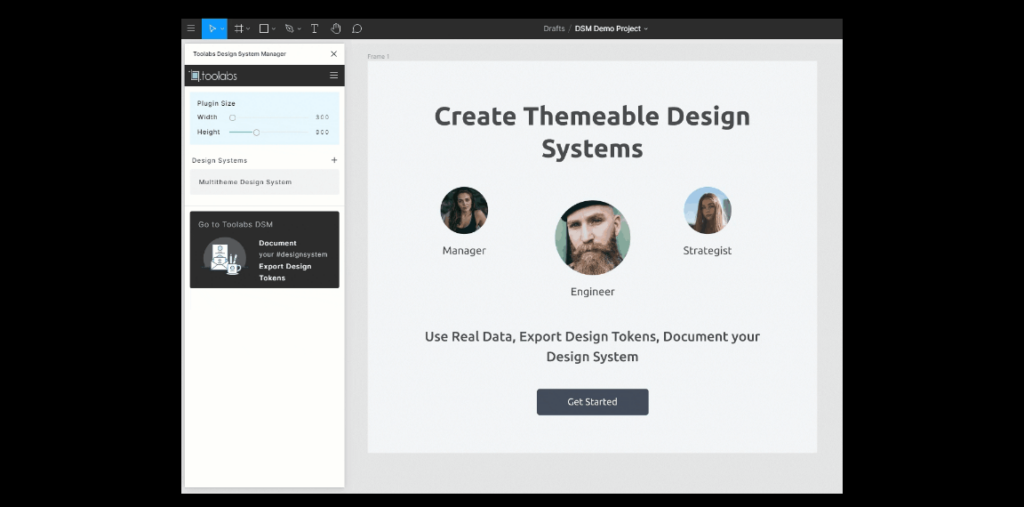
✦ Use Real Content in your designs
You can easily populate your design with real data from Content tab of DSM plugin.
When you click a data field on the plugin, all selected Figma layer items will be filled with relevant text or image data. You can also create custom data collections to be used as real content.
✦ Document your Design System
Build your design system documents with an easy to use editor like Medium.com. Enhanced with design systems related customizable widgets!
✦ Design to Code
➥ Programmatically access to design tokens from GraphQL API, or
➥ Use Export Widgets in documentation to export design tokens in various formats, e.g. CSS, Less, Sass, JSON, YAML, Js, Swift or Android.