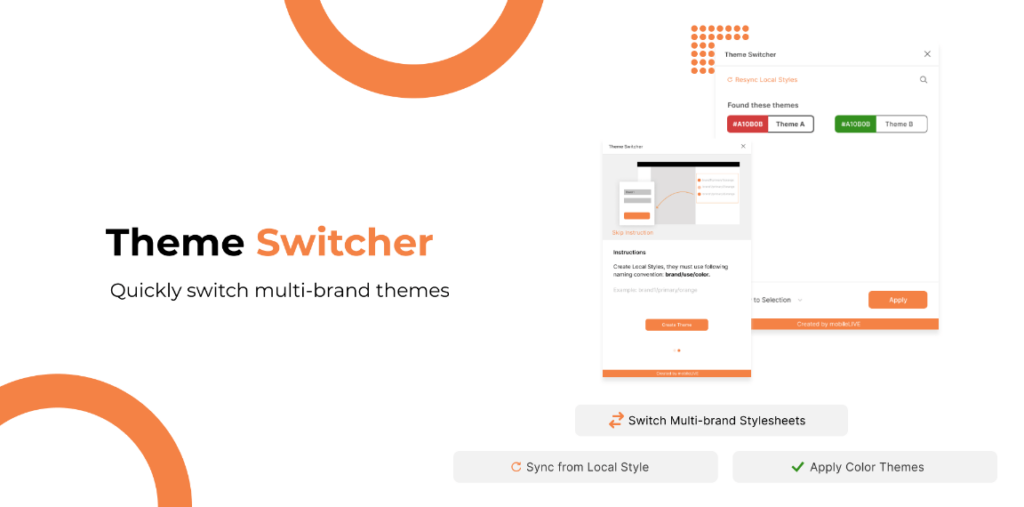
🔀 Switch between multiple style sets in three clicks
🔁 Sync from Local Style in a single click
✅ Single click Color Theme application
🚫 No need to login to separate platform to manage styles
How does it work? 🤔
Create a new Figma file and create local styles within the file using “+” to add new colour styles.
Name your style using one of the example naming conventions mentioned below:
Option 1
▪️ First, setup Default (brand) Ex: Primary-1, Primary-2, Primary-3…, Text, Feedback.
▪️ Then, set up other brands Ex: Brand2/Primary-1, Brand2/Primary-2, Brand2/Secondary-1, Brand2/Text
*if there is only one colour style, you don’t need to add – number ex: Brands/Feedback
Option 2
▪️ First, setup Default (brand) Ex: Default (Brand or Theme name)/ Primary-1/Colour Name, Default/Text (for the single parameter)
▪️ Then, Setup Other brands, ex: Brand2/Primary-1/Colour Name, Brand2/Text (for the single parameter)
3. Select Page or Frame to apply theme.