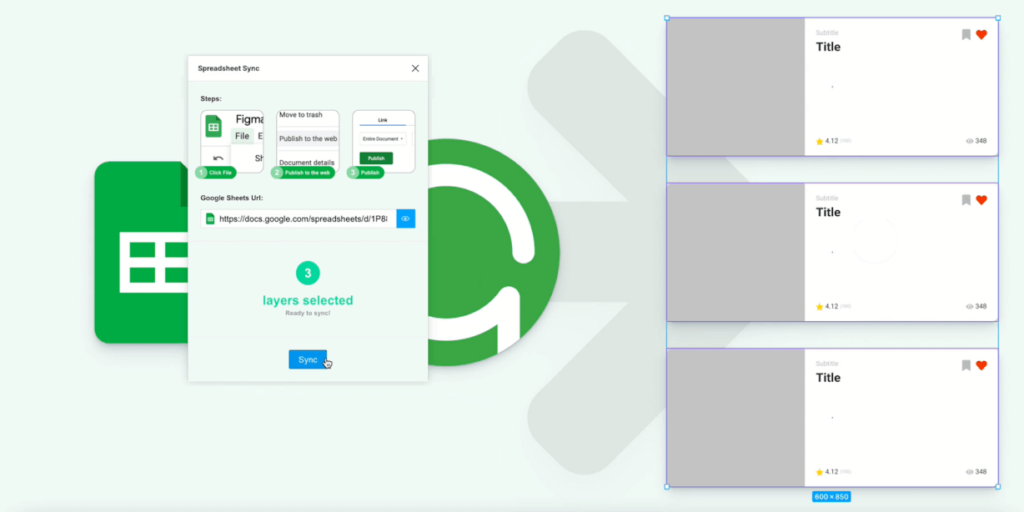
🧩 Use dynamic data on your Figma from Google Spreadsheets.
🔥 Fast data replace from Google Spreadsheet.
✅ Works with Components, Frames, Layers… all (as long as the layer has sub-layers).
⬇️ ⬇️ ⬇️ CHECK THE STEPS BELOW ⬇️ ⬇️ ⬇️
Not affiliated with Google • Created with ❤️ by André Pinto
If you want to support the continued development of this plugin, why not buy me a coffee at:
——–
STEP 1:
Your Google Spreadsheet has to be public
Share > Get shareable link
STEP 2:
Your Google Spreadsheet has to be published
File > Publish to the web > Publish
STEP 3:
Use the correct naming on your Figma layers.
Add a # prefix followed by the name of the column you want to sync (ex: #Title).
You can nest multiple columns in one layer (Note: it is not case sensitive, and will ignore spaces).
Google Sheets column example names: (ex: Sheet / Figma)
- Text (
Just text) - Color (
/#E24A08) - Show (
/Show) - Hide (
/Hide) - Image (
http://image-path...) - Multiple (
#Name#Color#Show) - Multiple Special (layer name:
#Value1#Value2-> actual text: ‘This is {#Value1} and is in the same sentence of {#Value 2}’) NOTE: Reset Component Overrides first to use.
Google Sheets example:
| Title | Color | Hidden | Image | | --------------- | --------- | ------- | ----------------- | | This is a title | /#ff0000 | /Show | http://image-path | | This is a text | /#0099ff | /Hide | http://image-path |
Figma layer naming example:
| ------------- | | #Title | | ------------- | | #Color | | ------------- | | #Hidden | | ------------- | | #Image | | ------------- | | #Title#Color | | ------------- |
STEP 4:
Paste your Google Spreadsheet link (copy from browser address bar), select the amount of layers and click Sync.
——–