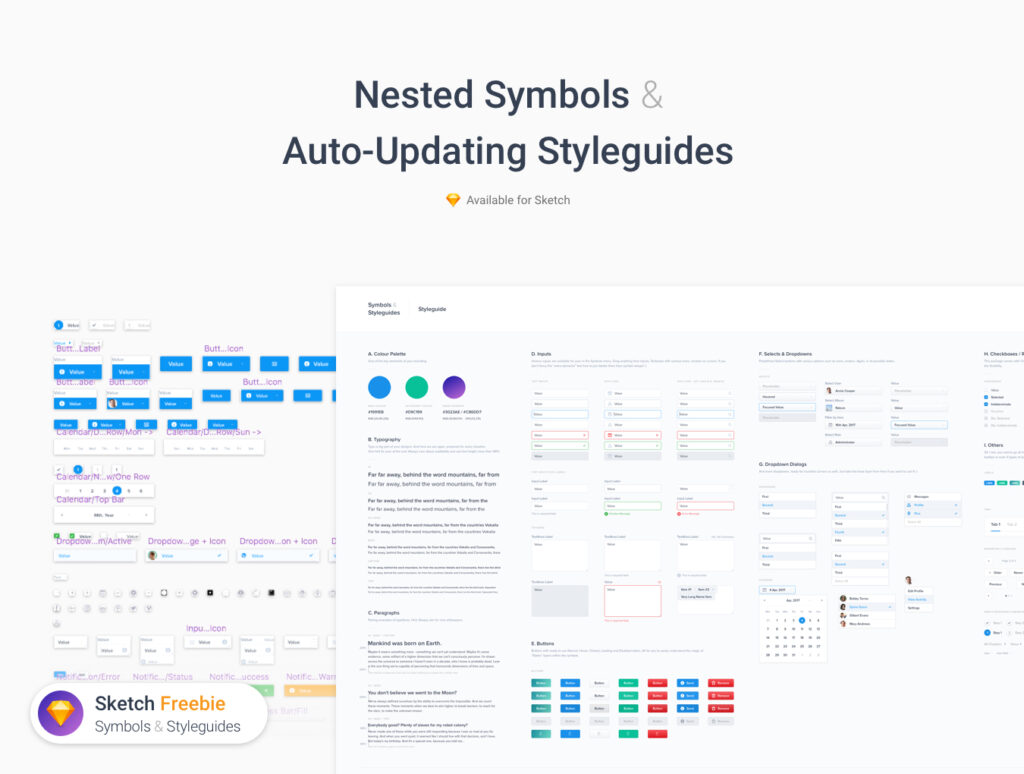
Let me present the smartest template and your future starting point for every User Interfaces in Sketch. Stop wasting your time by crafting the same design systems and elements from scratch over and over and over again – and let the magic of this template?s nested symbols begin!
Elements: Inputs, Selects, Dropdown dialogs, Buttons, TextAreas, Multi-item Fields, Calendar View, Checkboxes, Radio Buttons, Toggle Buttons, Labels, Tabs, Notifications, Social Buttons, Paginations & Progress Bars.
All with ready to use properties in Styleguides to be drag and dropped anytime you want them in the designs! I even created a simple walkthrough video to cover most of the product features and show you how to setup the file for your brand