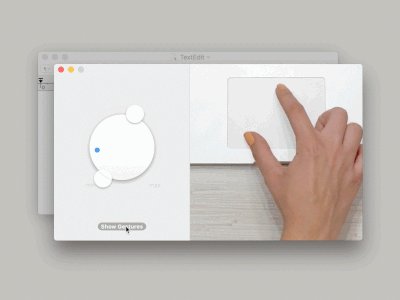
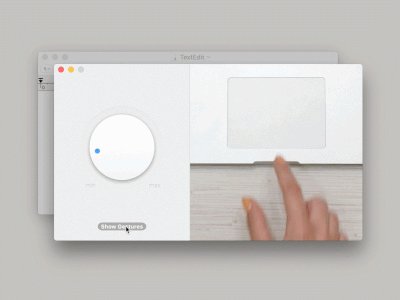
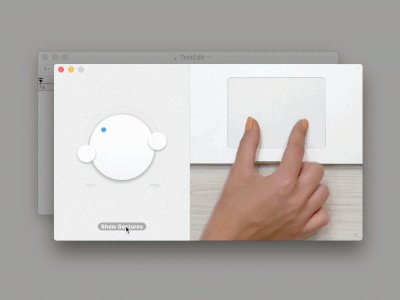
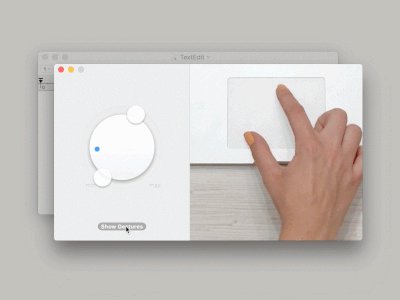
This is a snippet of in-app gesture demo I’ve been working on throughout this summer.
It’s a cherry on top of the new “Dimmer” design of my HazeOver app. The idea is to have a control that looks and feels like a physical object. The gestures literally turn distractions down on the computer screen. To demonstrate the feature I shot a live-action video that goes in sync with what’s going on in the app. White dots represent touches on the trackpad.
Watch the app music video to have some context for the design:
https://hazeover.com