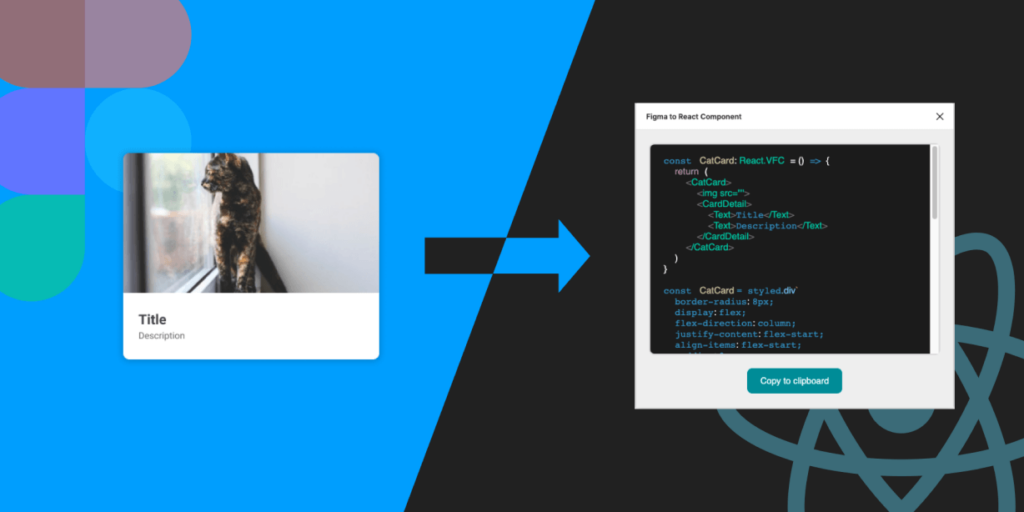
Select any node and run the plugin, it will generate React code.
To get most out of this plugin, be sure to
- use Auto Layout as possible – layout style is derived from Auto Layout properties
- name Nodes appropriately – Node names are used for component name and class names
- Use Spacer component for different margins in Auto Layout frame – This is the best way to design and code space in my opinion. Please read the article below for further thoughts on this subject