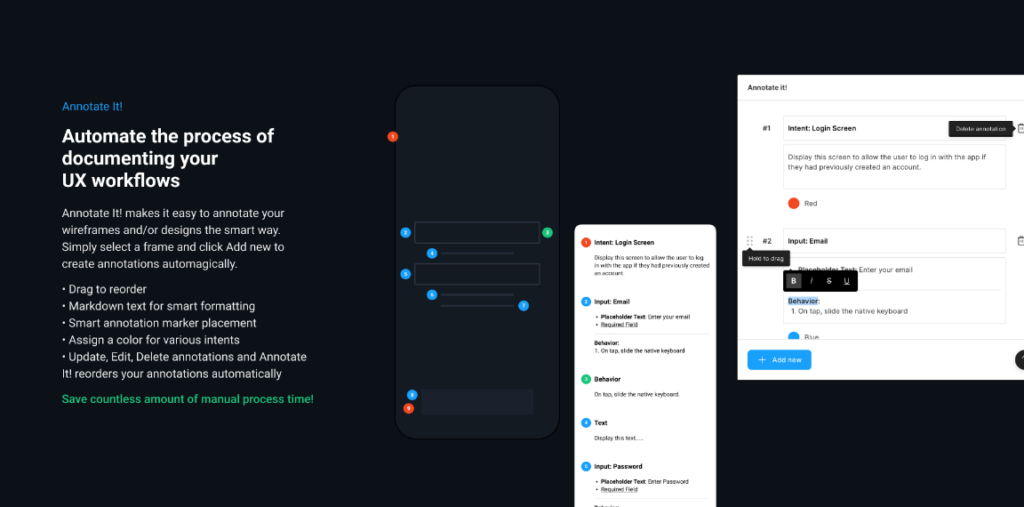
• Drag to reorder
• Markdown text for smart formatting
• Smart annotation marker placement
• Assign a color for various intents
• Update, Edit, Delete annotations and Annotate It! reorders your annotations automatically
—
How does it work?
• Select a frame on your figma page to add annotation to.
• Click Add New button to add an annotation.
• Select a color for your marker if you’d like to create annotations for different purposes.
• Click on the Trash-button to delete an annotation (the numbers will update auto-magically).
• You can also use markdown for formatting your annotation description:
**Bold**
_Italics_
Underlined
~Strikethrough~
– Unordered List
1. Ordered List
— Divider