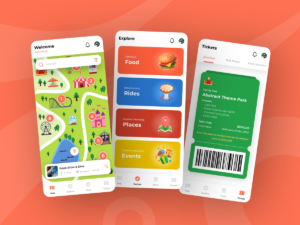
So I’ve been playing around with this idea for a tip calculator that uses a mix of input methods to get the job done.
I had a look around the app stores for what’s out there, and while there are some nicely designed products, they all involve a lot of tapping on the screen to change input field focus from amount, to tip, to the split before the final total is displayed.
My solution only has a single keypad based input: the amount. The tip and split values are influenced by how much you slide your finger left and right within their respective zones.
Always having the amount field focussed means making a change to the amount only requires using the backspace.
Just a bit of fun really, and worth noting the maths is a little off due to how Framer deals with decimal rounding.
—
If someone wants to make this with me, get at me.