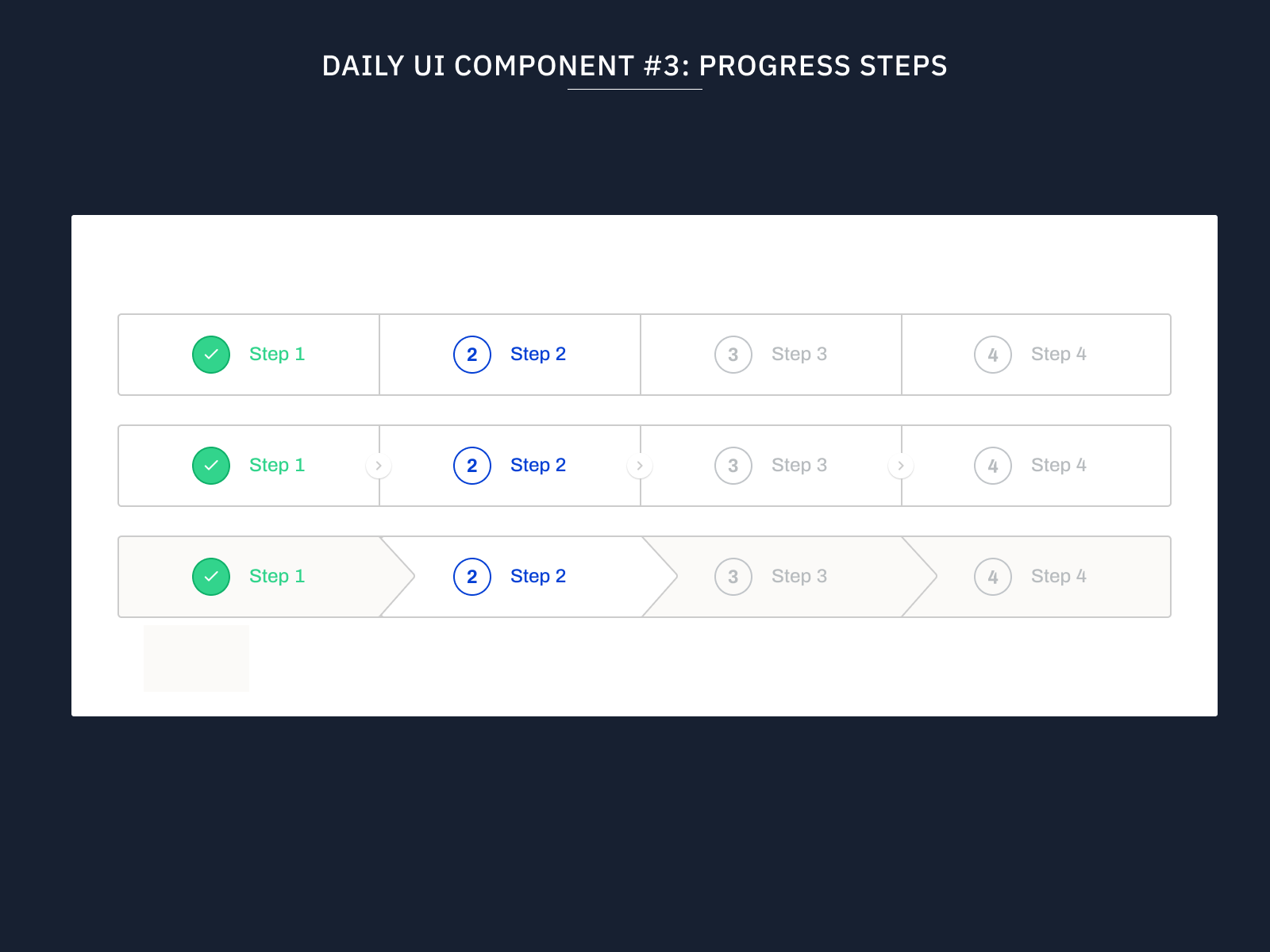
Daily UI Component #3: Progress Steps.
Today I have tried to explore progress steps that are generally spotted when you come across a “wizard” form. Each step helps establish local context of what is expected by user.
++++++++++++++++++++++++++++++++++++++++++ I am trying something new. I feel Daily UI is bigger ask for designer who have full time jobs. I am taking the challenge by going more granular. I will post small web UI components everyday. This will also be great exercise on strategizing modular UI components that can scale.