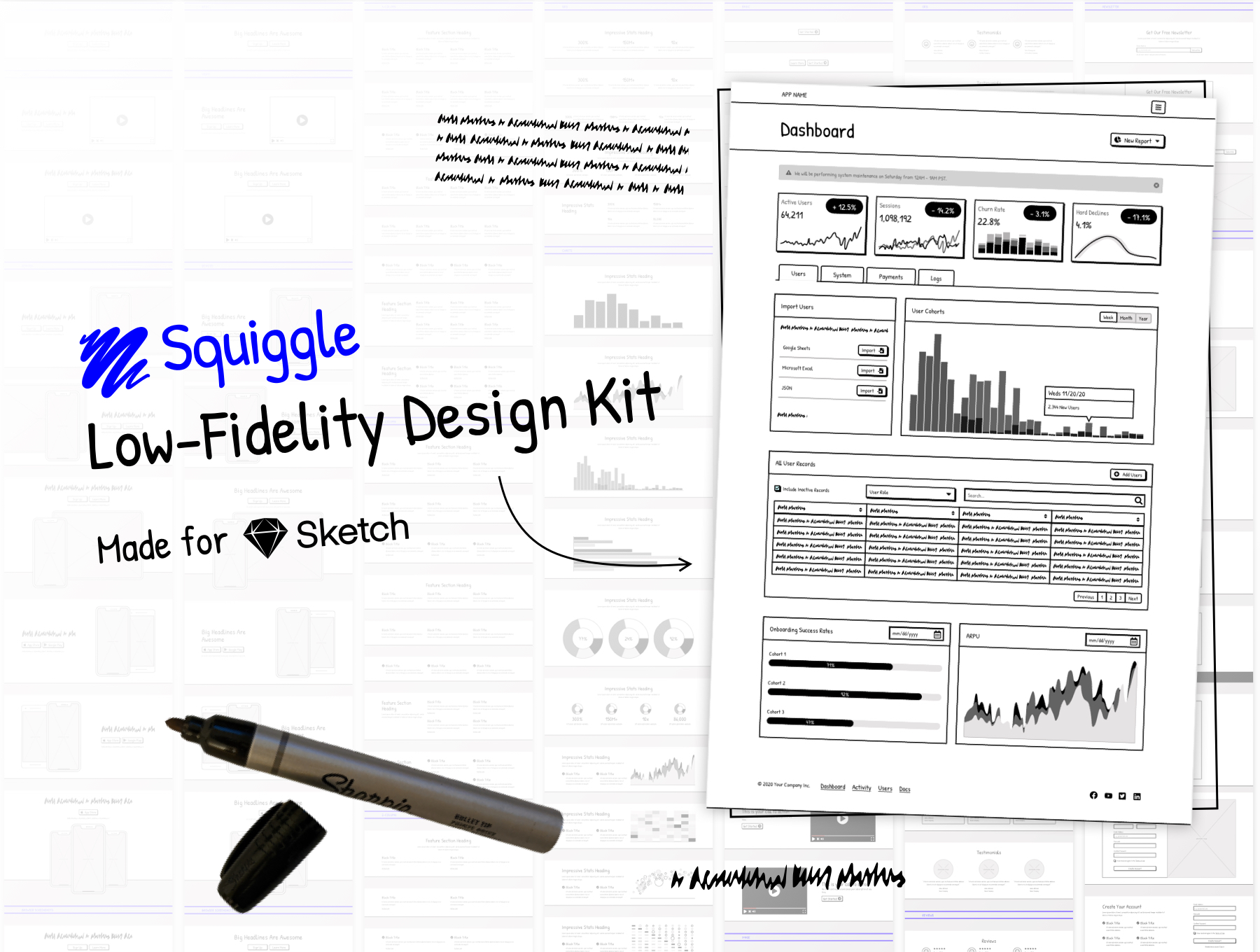
In the early stages of brainstorming UX, you wanna keep your wireframes low-fidelity so that your stakeholders and clients don’t get hung up on aesthetic visual design details.
Squiggle gives you that intentionally rough wireframe look with just the right level of affordance, while still providing a comprehensive and fully-customizable design system.
Now you can enjoy the rapid prototyping power of tools like Balsamiq or Moqups from right inside Sketch. Never switch between apps or pay recurring subscriptions just to do your low-fidelity wireframes again!
***
632 SMART-LAYOUT COMPONENTS
A huge library of low-fidelity symbols with smart layouts, meticulously organized into 16 categories and styled with text and layer styles.
Preview: https://www.sketch.com/s/cfdee86f-1500-42bd-9ddb-de0c8bd3a73b
***
300 BLOCKS
Hit the ground running with over 300 UI sections organized into 14 categories. Just copy the sections you need and paste them into your project. Stack and customize as needed!
Preview: https://www.sketch.com/s/9f01d78b-3da2-4c0f-9e3d-87f889ab0955
***
EXAMPLE SCREENS
8 complete wireframe mockups for use as a reference, inspiration or starting point in your projects.
Preview: https://www.sketch.com/s/bab4fc21-b247-47e7-8b30-6cf82277ebd2
***
3,700 ICONS
Never hunt for another icon again with 3,700 categorized open source FontAwesome icon symbols at your fingertips. Fully vectorized and styled with layer styles for rapid customization!
***
DEVICE MOCKUPS
Low-fidelity desktop and mobile browser windows, plus pixel-accurate mockups of 14 iOS and 8 Android devices.
Preview: https://sketch.cloud/s/f2645e1d-5703-4a64-b460-4e8402f2ba1f
***
AUTO-UPDATING STYLEGUIDE
Global color palette, layer and text styles to tweak and customize your low-fidelity projects however you want! Want thicker lines or a different typeface? It’s done in a click.